
Viteで作成したプロジェクトをCloudflare Pagesにデプロイしてみた
こんちには。
データ事業本部 インテグレーション部 機械学習チームの中村( @nokomoro3 )です。
本記事ではViteで作成したプロジェクトをCloudflare Pagesにデプロイしたいと思います。
Cloudflare Pagesとは
Cloudflare Pagesは、Cloudflareが提供する静的ウェブサイトをホスティングするためのサービスです。
Cloudflareの世界中に分散したCDNを利用した高速なコンテンツ配信や、Cloudflare Workersとの統合による動的な機能を追加することもできます。
使用環境
Windows 10のホスト側で作業しています。
Viteプロジェクトの準備
pnpm準備
pnpmをインストールしておきます。以下を参考にインストールされてください。
Viteプロジェクトの作成
cloudflare-sample という名前のプロジェクトを以下で作成します。
pnpm create vite cloudflare-sample --template=react-ts
作成されたらフォルダ内に移動して、プロジェクトに必要なパッケージをインストールします。
cd cloudflare-sample
pnpm i
開発サーバーでの確認
ローカルの開発サーバーで立ち上げる前に vite.config の修正を行いました。
デフォルトのlocalhostだとアクセスできなかったため、 host: '127.0.0.1' の部分を追加しています。
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
host: '127.0.0.1'
}
})
以下で開発サーバーを立ち上げます。
pnpm dev
ブラウザからアクセスできることを確認できました。
デプロイ
アカウント準備
事前にGitHubのアカウントとCloudflareのアカウントを作成している前提で進めます。
Cloudflareのアカウント作成については以下を参照ください。
gitの設定
gitの初期設定を行い、最初のコミット作成、ブランチの作成を行います。
git init
git add .
git commit -m "first commit"
git branch -M main
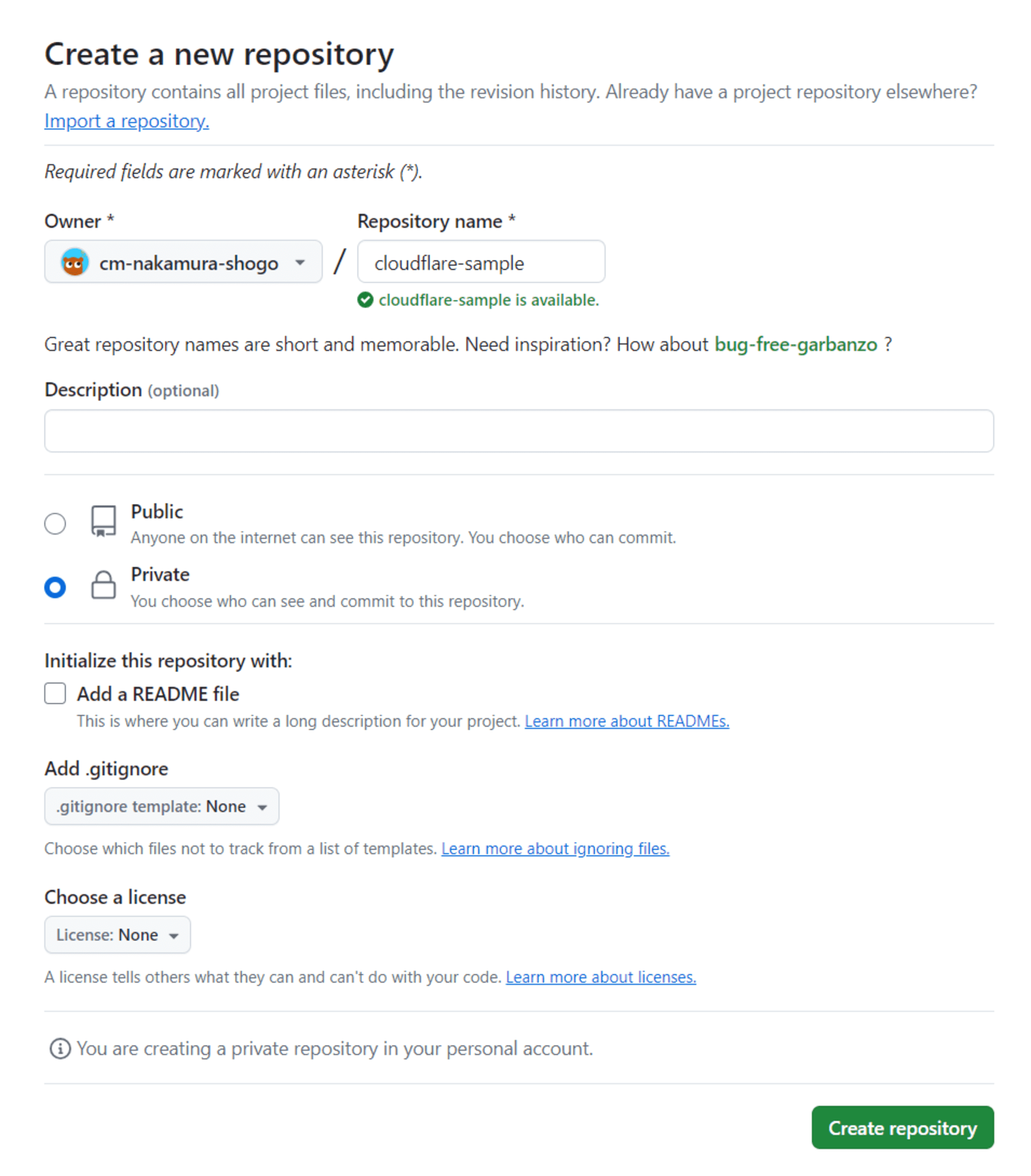
GitHubレポジトリの作成
GitHubで新規レポジトリを作成します。

その後、gitの設定でリモートレポジトリを設定してpushします。
git remote add origin https://github.com/cm-nakamura-shogo/cloudflare-sample.git
git push -u origin main
Cloudflare Pagesの設定
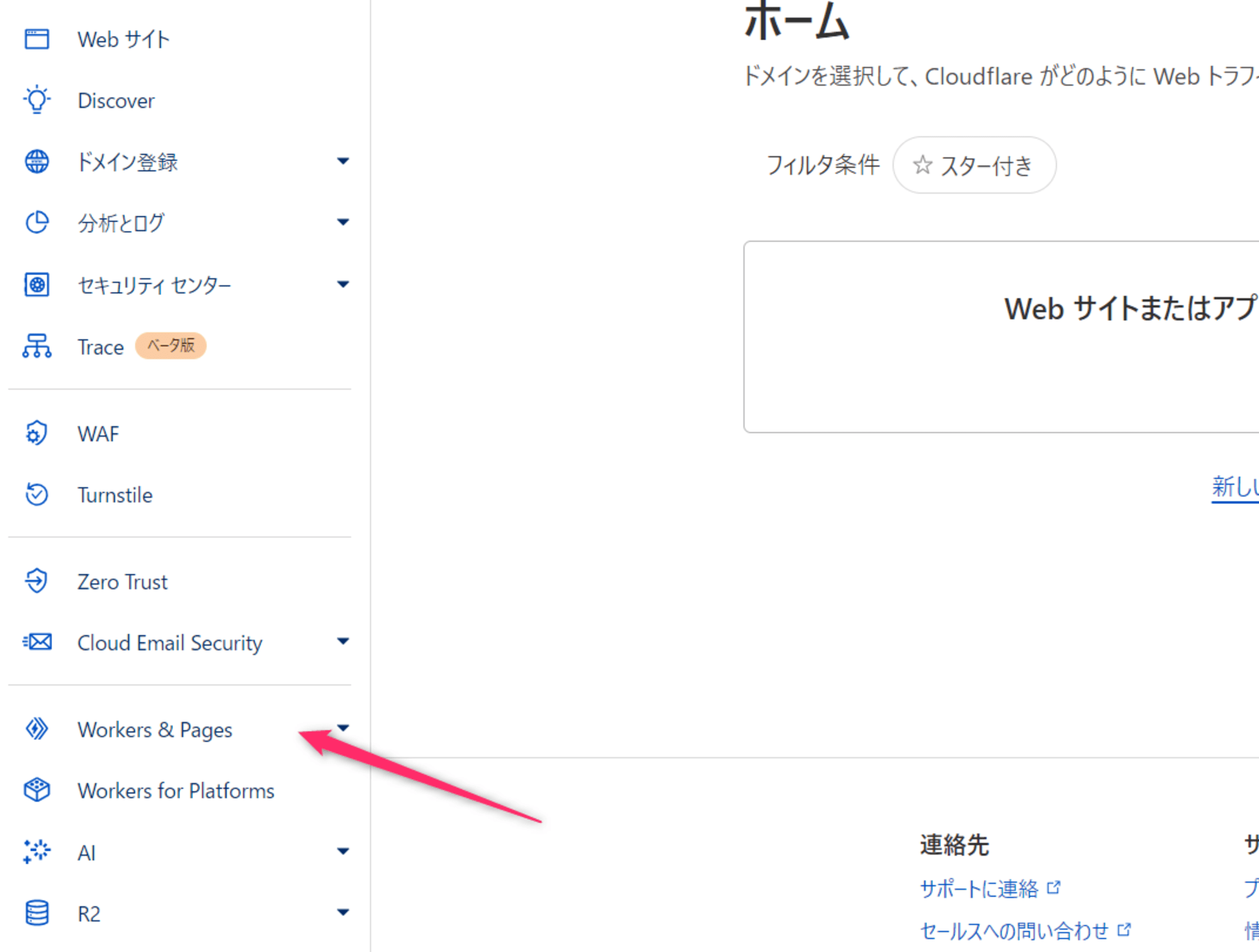
いよいよCloudflare側の設定をしていきます。まずは以下より「Workers & Pages」を選択します。

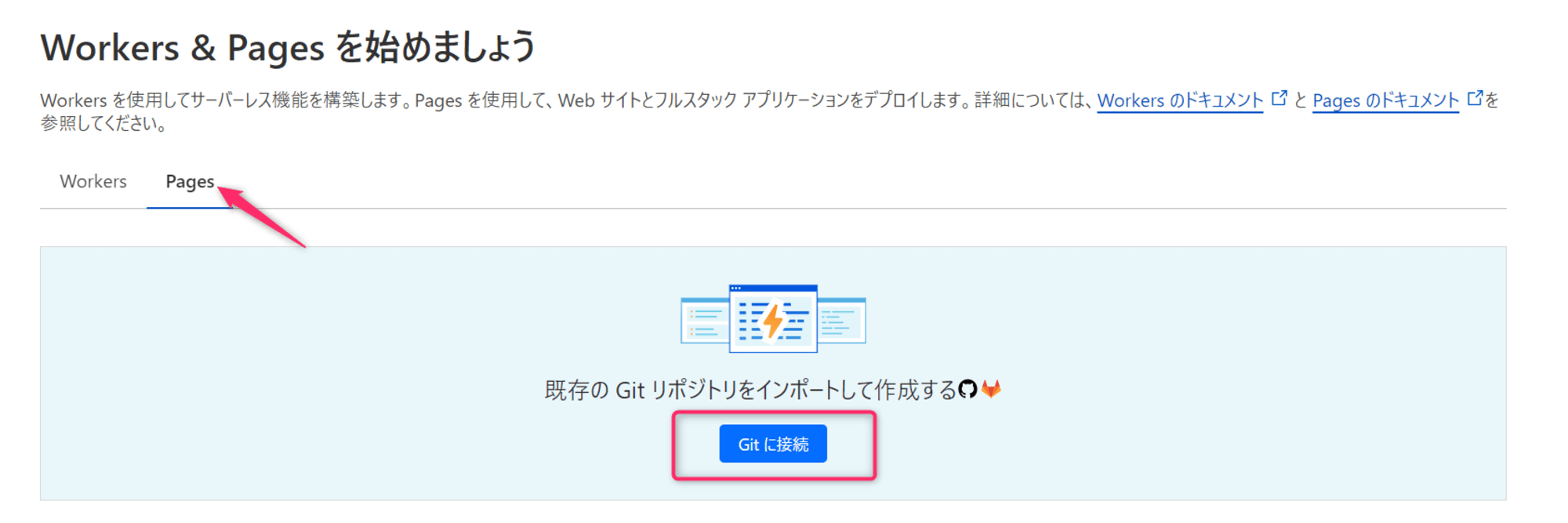
以下のように「Pages」タブを選択し、「Gitに接続」を押下します。

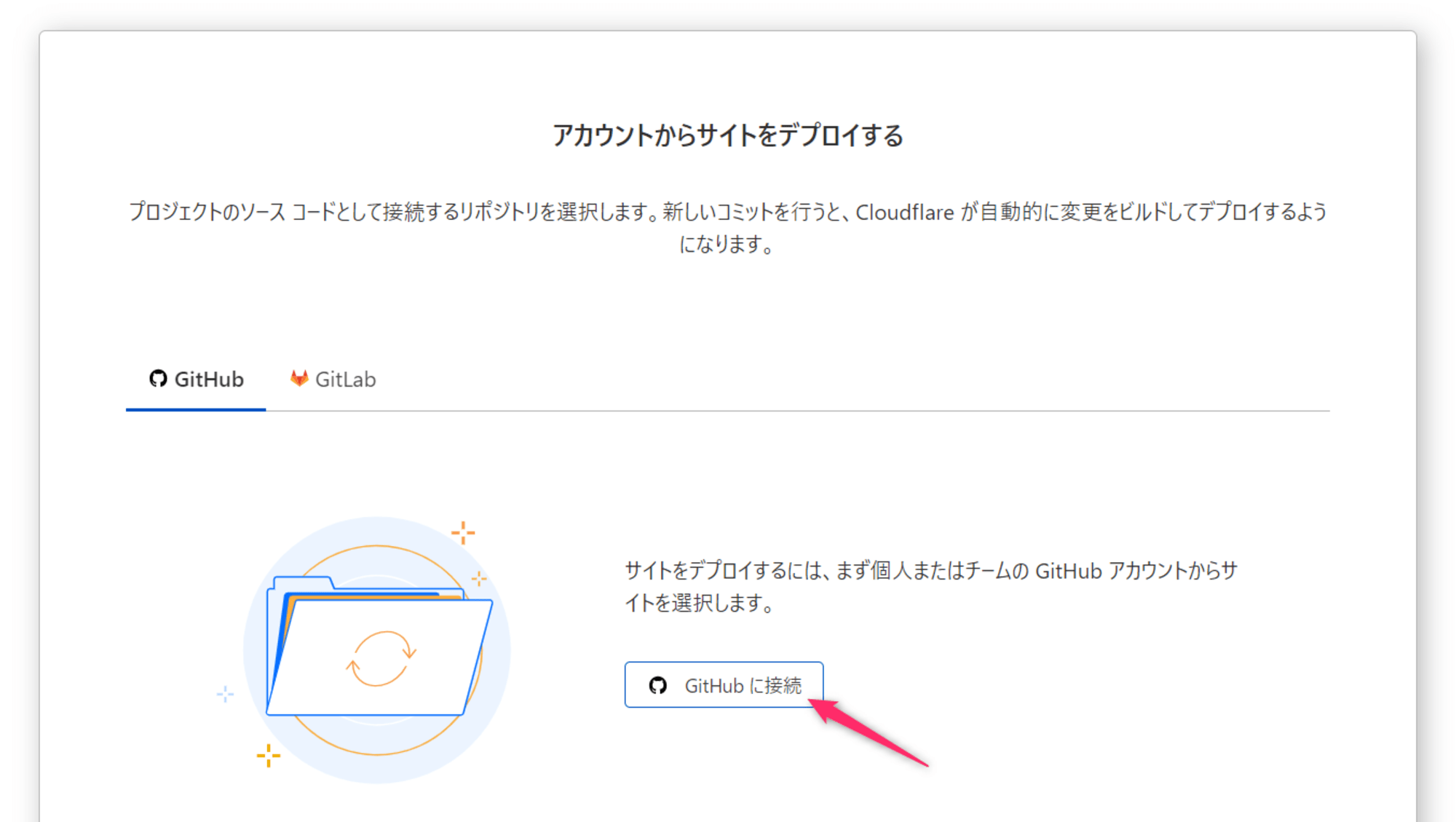
以下のように「GitHubに接続」を押下します。

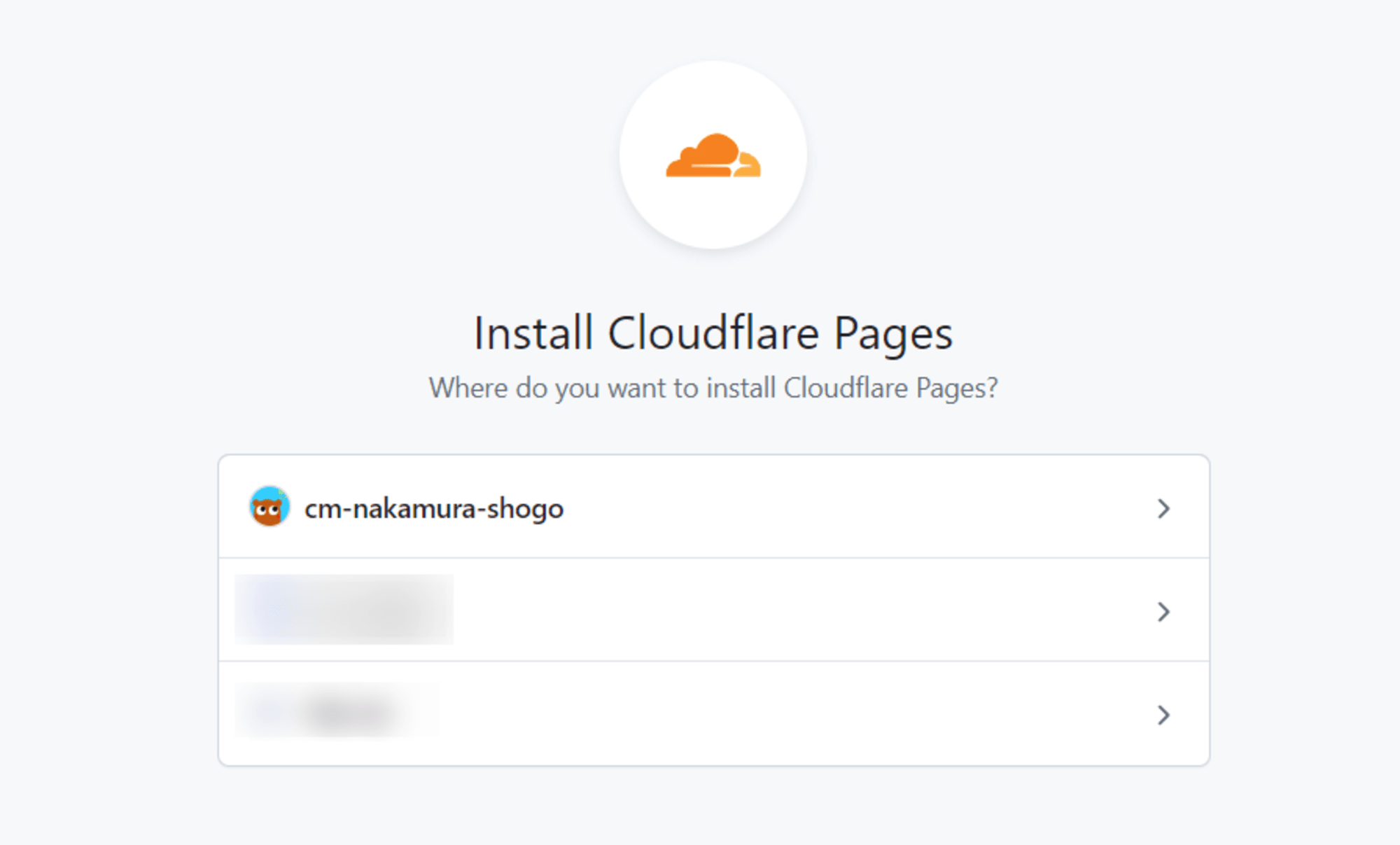
対象となるGitHubの組織またはオーナ名を選択します。

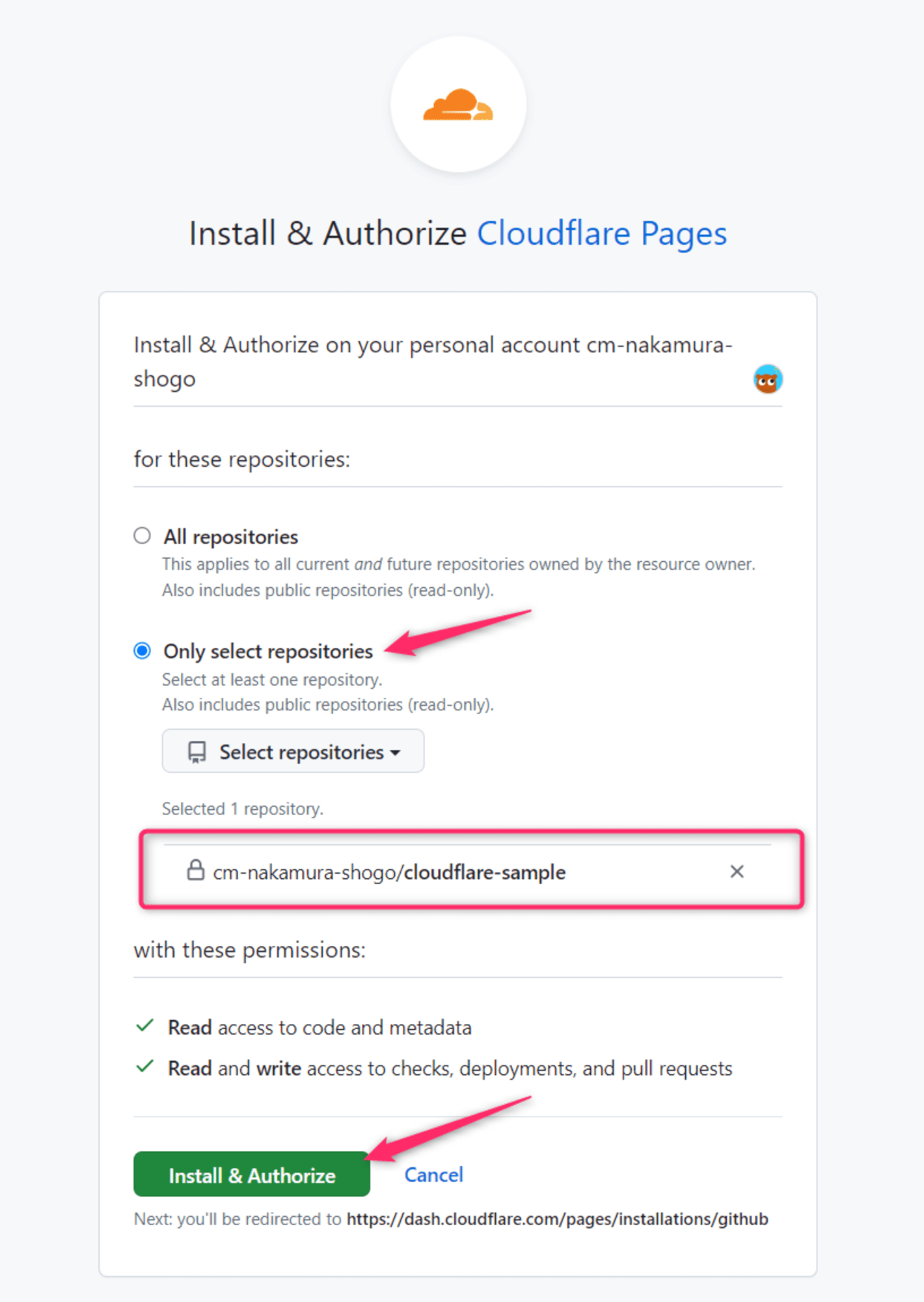
以下のように「Only select repositories」を選択して、作成したレポジトリを選択し、「Install & Authorize」を選択します。

GitHubの認証画面が出ることがありますので、必要に応じて認証をされてください。
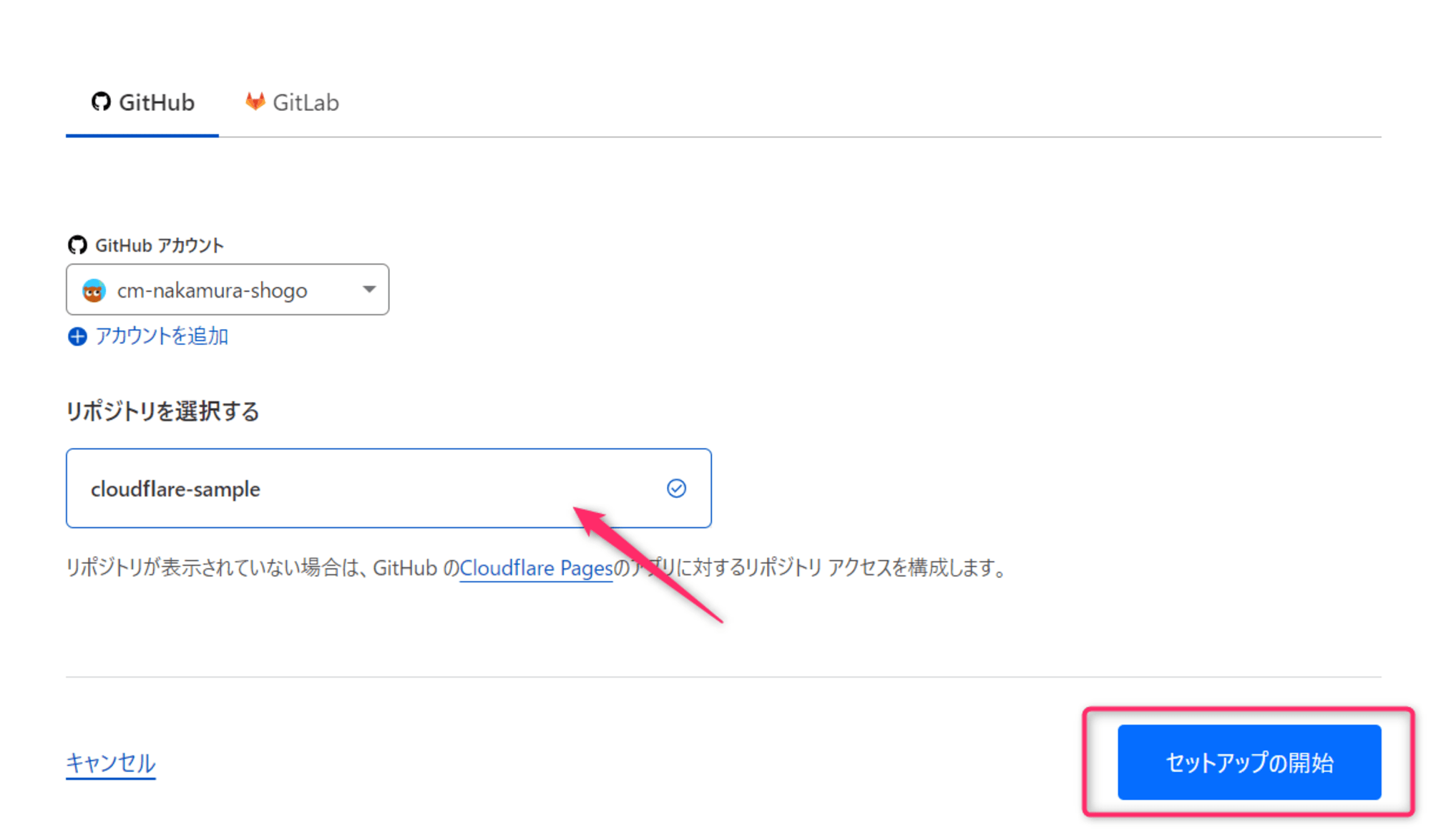
その後、Cloudflareの画面でリポジトリを選択し、「セットアップの開始」を押下します。

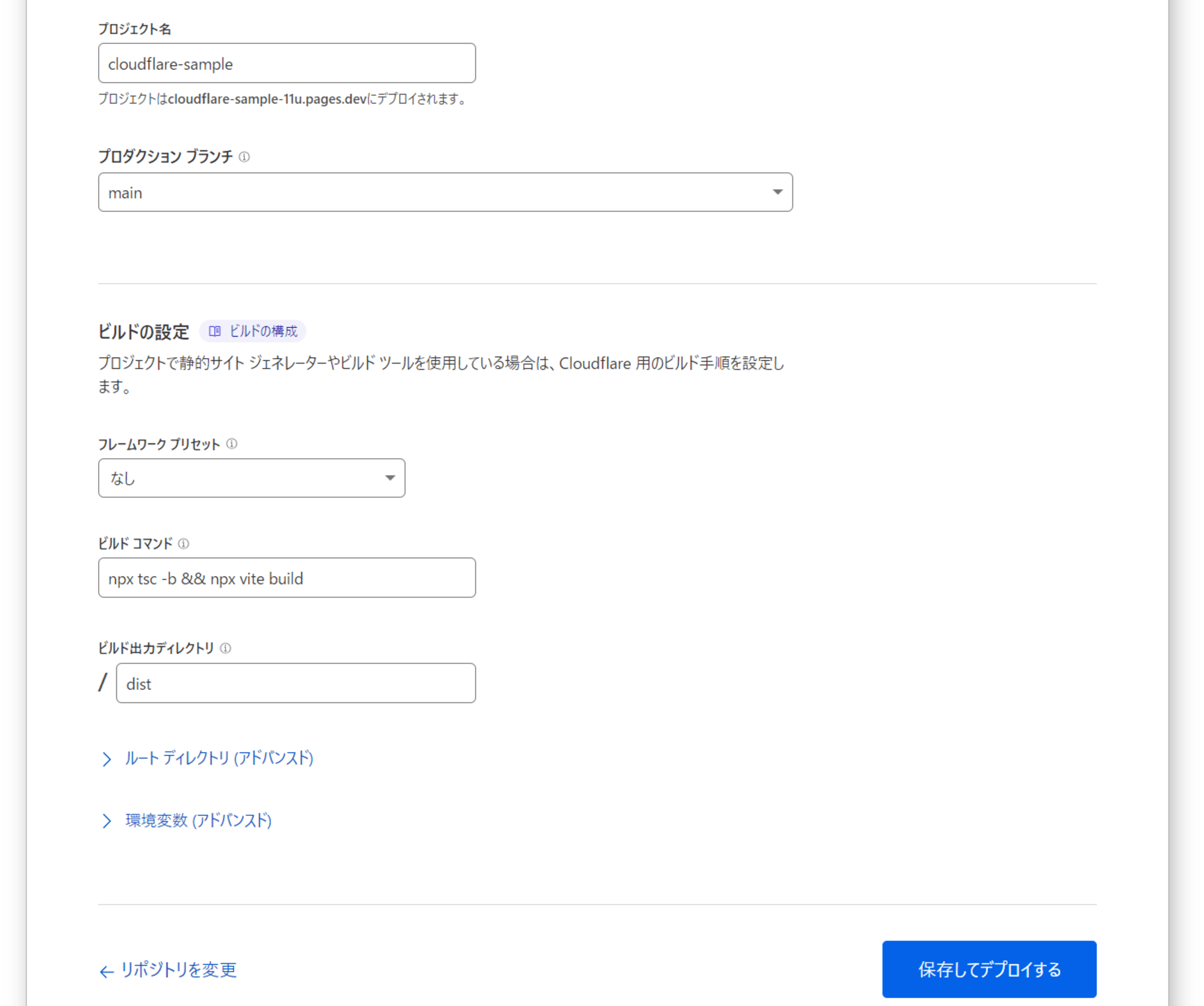
セットアップ画面は以下のように設定しました。

今回は、フレームワークプリセットに合致するものが無かったため「なし」にしています。
ビルドコマンドは、Viteプロジェクト側の package.json の中身を確認して入力します。
{
// ...
"scripts": {
"dev": "vite",
"build": "tsc -b && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview"
},
// ...
}
ビルド時のコマンドは tsc -b && vite build となっているため、 tsc と vite にそれぞれ npx を付けて npx tsc -b && npx vite build にしました。
ビルド出力先ディレクトリはローカルでビルドを試したところ dist に出力されることを確認したので、その値を入れます。
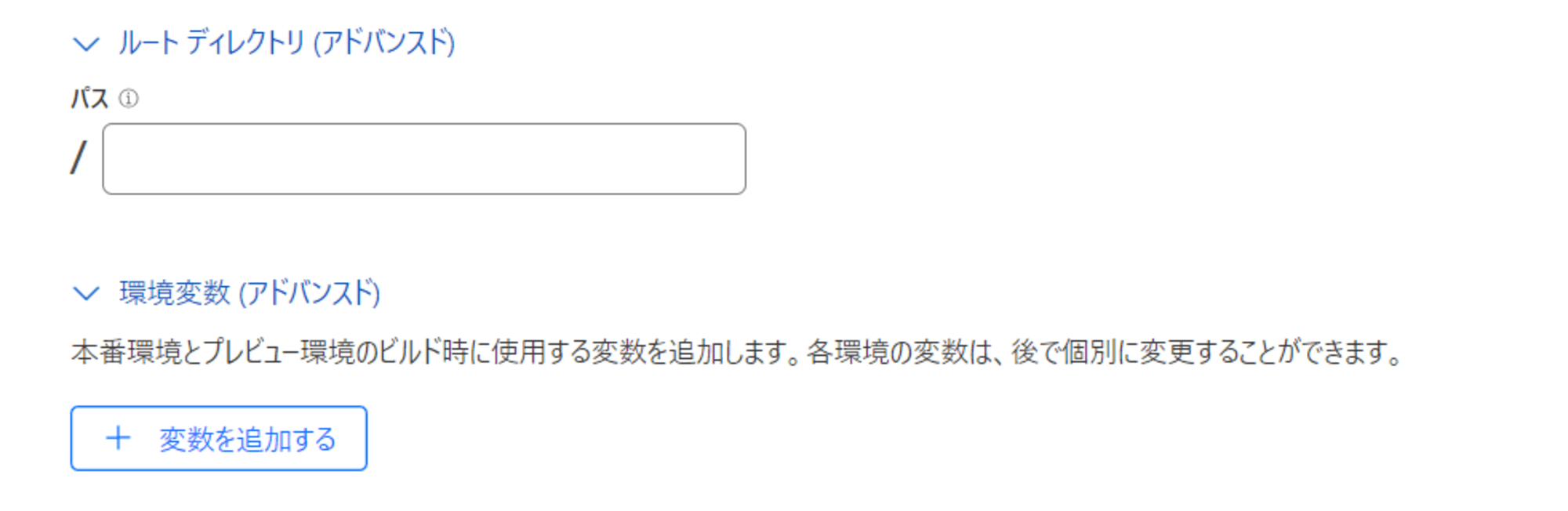
今回使わなかった設定としては、「ルートディレクトリ」と「環境変数」があります。バックエンドとフロントエンド双方が含まれるようなモノシリックなgitレポジトリにも対応できそうですね。

最後に「保存してデプロイする」を押下します。
デプロイに成功するとプレビューを確認することができます。

ローカルの開発サーバーと同じ画面を確認することができました。

まとめ
いかがでしたでしょうか。本記事ではViteで作成したプロジェクトをCloudflare Pagesにデプロイしてみました。
今後も少しずつ触っていきたいと思います。





